 微简vipage
微简vipage

















微简vipage是一个专业的代码生成工具,可以快速生成html/css/js网页代码,方便网站开发人员、设计人员、测试人员使用,特别是前端工作人员使用它可以让工作效率提升,减轻前端写代码的负担。微简vipage的功能介绍
【适用用户】
软件开发相关人员(产品经理、需求人员、设计人员、后台开发、前端工程师、测试人员、美工等);项目开发需求方(企业信息管理人员、创业人员、创意设计人员)。
【使用场景】
软件项目中,一开始就画出软件的界面,以界面为主与用户沟通,用户很直观的看到自己想做的东西,可以主动、快速、准确的确定需求;创业项目中,把自己的产品idear迅速转化为可以直接面对投资人沟通的演示模型(demo)。
【工具特点】
生成的代码直接用于开发,包含了展现界面的 html、css、js、images、iconfont 元素;生成直观包含交互操作的演示模型,以及清晰明确的功能注释说明文档;可以多人协同设计操作,所有开发角色甚至客户都可以加入到原型配置、修改工作中来。
【技术突破】
直接生成完善前端代码; 不受各种前端开发框架限制,只要是现代开发模式的项目,前后端代码可分离那么就可以通过vjpage迅速生成界面;对于想快速学习、了解前端技术的人员(创业者、企业管理者、美工、文案工作者)可以最快速度通过vjpage跨入技术大拿行列(web系统开发、h5应用、微信页面、app设计)
使用方法
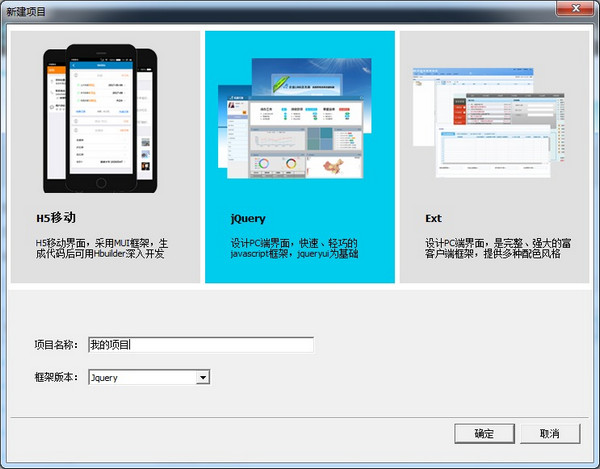
第一步:新建项目
打开主菜单,文件—>新建项目,输入项目名称:“我的项目”,选择jquery作为默认框架。单击确定按钮
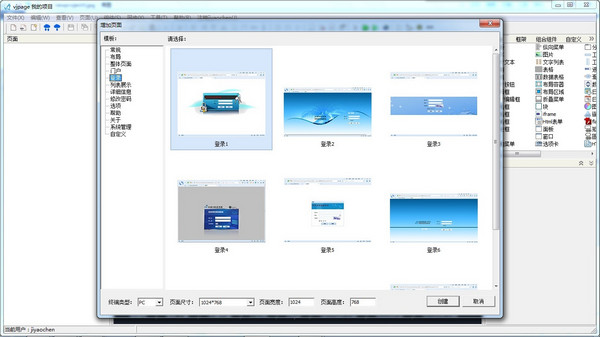
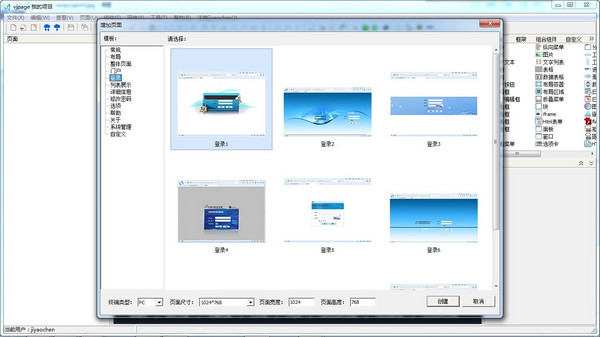
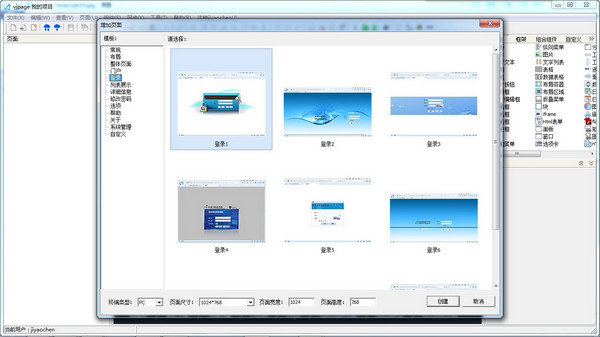
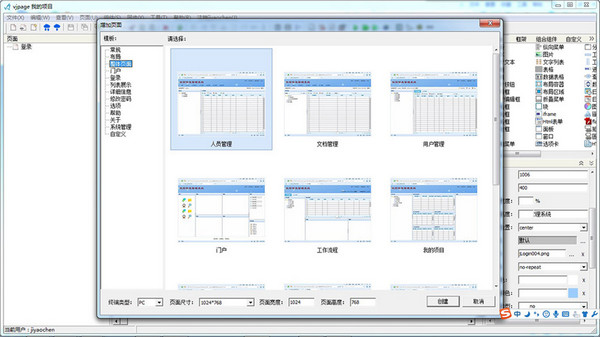
第二步:增加页面
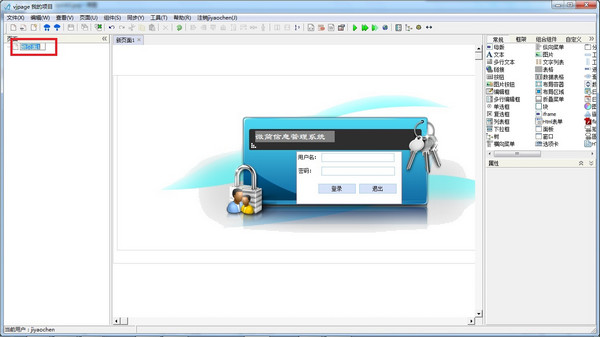
新建项目后,系统自动进入增加页面界面。模板列表中选择登录,然后选择“登录1”,页面宽度为1024。单击创建按钮。
系统自动创建一个页面并打开。将页面名改为“登录”。
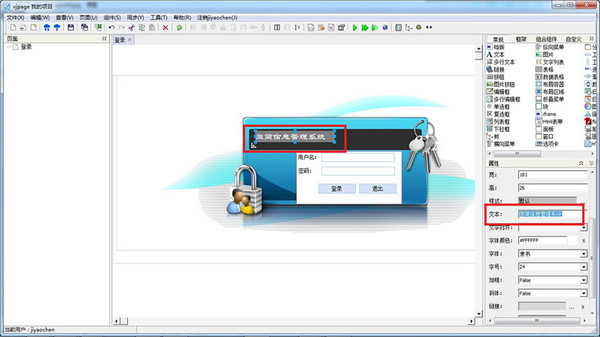
第三步:修改标题
单击选中“微简信息管理系统”,到属性窗口把名称改为“我的管理系统”,单击保存按钮
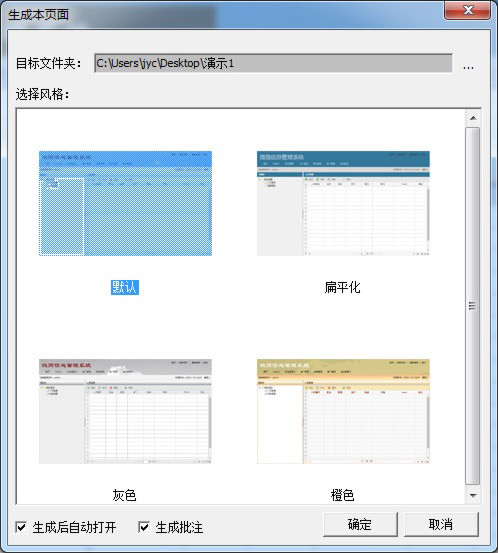
第四步:生成单个页面
打开主菜单,工具->生成本页面。设置目标文件夹(存放生成的html文件)
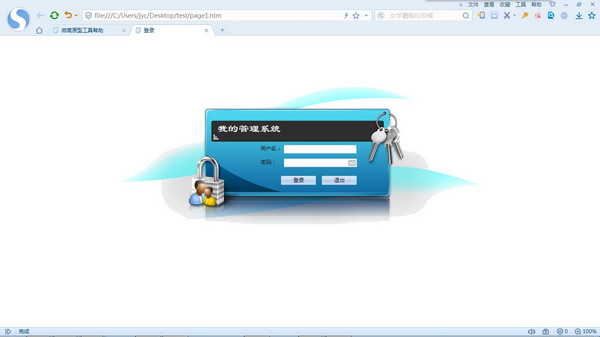
单击确定按钮。第一个页面就生成了。
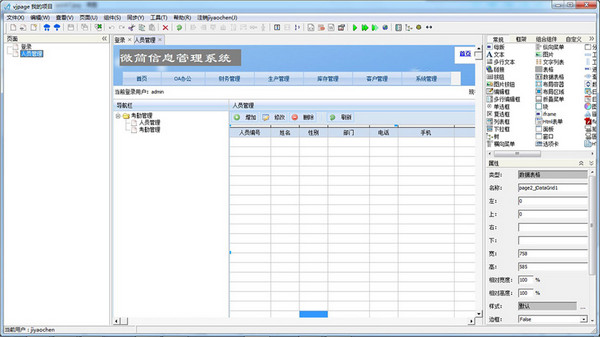
第五步:增加第二个页面
打开主菜单,页面->增加页面。选择模板:整体页面-人员管理。
将页面重命名为“人员管理”。
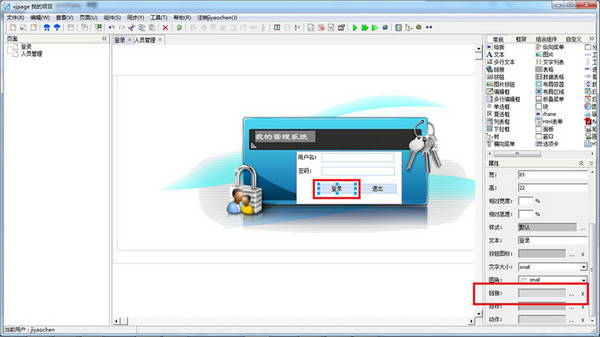
第六步:加入链接
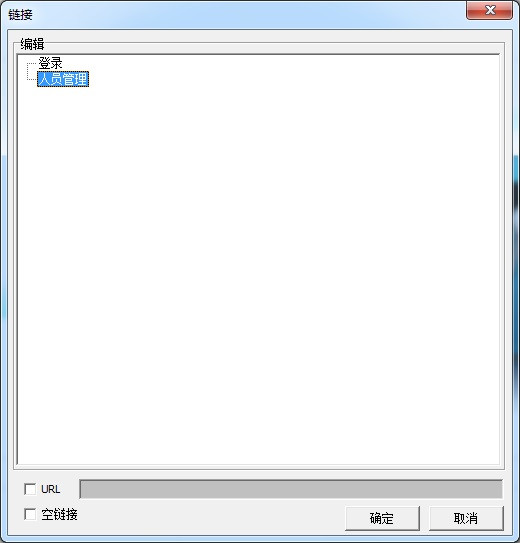
切换到“登录”页面。选中“登录”按钮,设置属性“链接”,单击旁边的小按钮,打开链接界面。
选择“人员管理”,单击确定按钮。
第七步:生成全部页面
打开主菜单,工具->生成全部页面,单击确定按钮。
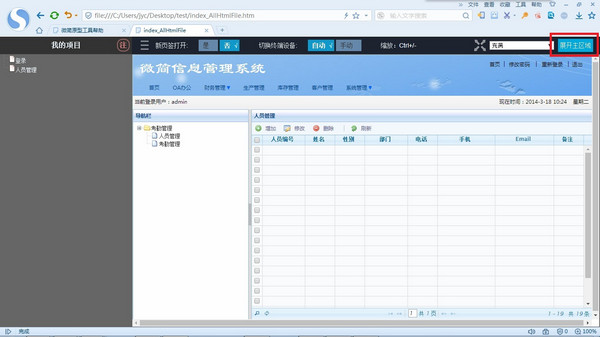
系统生成全部页面,并自动打开了索引页面。
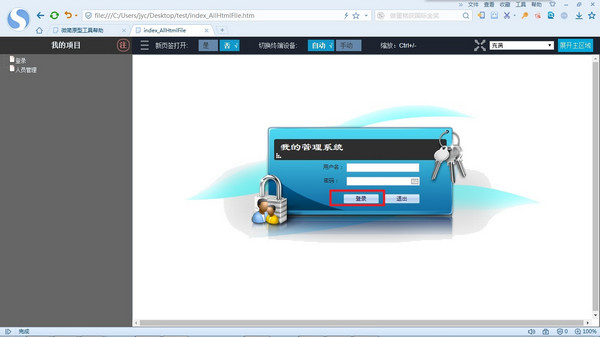
点击左侧列表中的登录,打开登录页面。
点击登录页面中的“登录”按钮,打开人员管理页面。
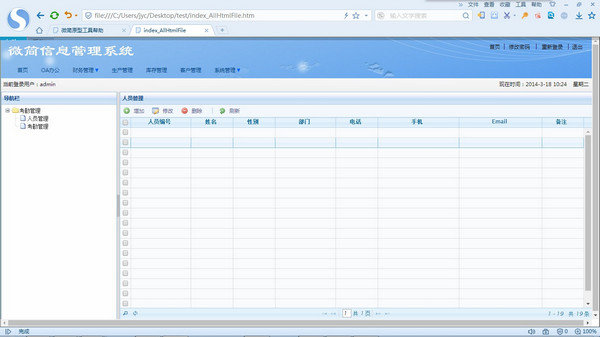
点击“展开主区域”按钮,隐藏展示框架。
这样基本的页面、页面间链接、修改页面内容就完成了。